Create JavaScript Tooltip in DataView\ListView SharePoint WebPart
Something like:
 "Send Us Feedback" is a Title(named as Links) in the List and "Tell us what you think.." is Links description.
"Send Us Feedback" is a Title(named as Links) in the List and "Tell us what you think.." is Links description.
To do this we need to add a CSS for creating a tooltip in DataView's XSLT.
The List that I used had following columns:
The List that I used had following columns:
1. Links
2. Descriptions
3. URL for the Link.
3. URL for the Link.
In Data view XSLT header put the following CSS for creating a tooltip pop-up
 Refer the CSS class "link" to make a pop-up with description(defined in span)
Refer the CSS class "link" to make a pop-up with description(defined in span)

So you get the POP-UP Now.
Another requirenment
was to open up the Link("Send us the feedback" in this case) in a New
window. The Url for new window is also pulled in from same List.
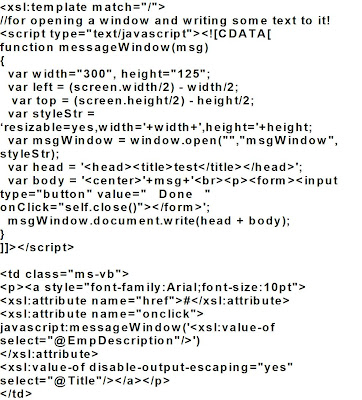
This is done by using the below code:



0 comments:
Post a Comment